How to Set Up a PC for a Web Based HTML5 Exhibition Game
Why Use HTML5 For an Exhibition Game?
Web based HTML5 gives you the option of using a game across different devices at exhibitions/events. For instance you might want to set up your game on a PC with a large touch screen at one event, but scale it down to mounted iPads at another. It also gives you the added option of having a public web based version of your exhibition game with minimal changes if you wish, to help with your other marketing activities. Conversely, if you get a web based HTML5 game produced for a marketing campaign, you can easily get some slight modifications made to use it at a trade show on standard PC hardware or tablets.
There are a couple of different options for setting up a simple DIY interactive kiosk to use an HTML5 game at an exhibition, trade show or event. I'm going to try and cover the other (using mounted tablets) over the coming weeks/months. For now let's concentrate on using a PC...
What Hardware Will I Need?
Any PC with a screen (and input devices) connected can be used to run your HTML5 game on an exhibition stand. This setup also give you the greatest flexibility. You can choose the size of screen. Anything from a modest sized desktop screen right up to a giant touch screen display built into your exhibition stand, the choice is yours. You also get a choice of input devices, usually a touch screen or joystick/gamepad for more arcade style games. Although mouse and/or keyboard is out, for reasons I'll get to shortly (and in any case probably not right for game controls on an exhibition stand anyway).
Although most simple 2D games don't need a state-of-the-art games machine to run, I'd always recommend you test and set up the game on the actual hardware you'll be using at the exhibition well ahead of time. The last thing you want is to get to the trade show (with limited time on the morning of the first day) and set up for the first time. That's asking for trouble. So make sure you take a bit of preparation time to set up your game before the event, to make sure setup is stress free on the day.
Remove Physical Access to Hardware
The PC itself and any physical peripherals/input devices that would allow players to quit out of your game should not be accessible. Move them out of the way, lock them away, whatever you have to do. Any input devices and peripherals (anything players don't need or shouldn't have access to) should be disconnected from the PC altogether, where possible. If you need to connect a mouse and/or keyboard to set the game up on the PC, only connect when you need them and disconnect again afterwards. The only input devices accessible to the public should be the ones that they need to play the game (usually either a touch screen or gamepad/joystick).
It's also worth mentioning that any gamepads or joysticks you intend to use, should have some sort of secure mount on your exhibition stand. The last thing you want is for your controller to go walkies 10 minutes into the first day.
Use a Clean, Dedicated Machine
I'd also strongly recommend that you use a machine with a fresh, up-to-date install of Windows. Again it's about stripping the PC down to the bare minimum that's needed to run the game. No extra software that's surplus to requirements should be installed.
Under no circumstances should you use a regular in-use work PC for this. If a player does somehow manage to get out of the game and get access to Windows, you don't want them having access to all your sensitive files.
Windows 10 is ideal, as it's best equipped to set up and use touch screens and lock down the operating system for HTML5 games. Once we get to the details of setting up Windows, we'll be assuming we're working with Windows 10.
Don't Forget Power
Obviously, you need to make sure the PC you have the game set up on has sufficient power as well. If you're running all day, just a laptop with one battery pack isn't going to do it. You'll need either mains power or sufficient battery packs to last the duration.
Also, make sure any wireless, rechargeable input devices have sufficient charge to last the duration of each day of the trade show and you're able to recharge them in the evening. If you're using a gamepad or joystick that needs charging, make sure it's fully charged and consider having another fully charged spare on hand just in case.
Internet Connection
Usually you'll need a live internet connection on the PC you'll be running your web based HTML5 game on. Features like scoreboards, data capture forms etc. usually rely on server-side scripts and storage. So again, check in advance that you'll get access to Wi-Fi at the exhibition, if not you'll need to organise some other way to set up your game at the exhibition.
It doesn't generally need to be particularly fast (for scoreboards and data capture we're talking about transferring tiny amounts of data), but it does need to be there and not dropping out all the time.
Running in Full Screen Mode
You'll need a full screen mode button incorporating into the exhibition version of your game to enable this mode via the HTML5 fullscreen API. We do this anyway in all the web based HTML5 games we create and it's fairly easy for your developer to add one.
You'll also need the exhibition version of your HTML5 game to automatically disable any in-game buttons you don't want players to have access to while playing in full screen mode. The most important being the full screen button (so once the game is up and running in full screen mode players can't quit out of it). You might also want to consider disabling any settings controls, pause and mute buttons to keep the game running consistently throughout.
Stopping Players Accessing the Operating System
You need to make sure your PC is set up properly to lock it down. Otherwise players will be able to exit out of your game into Windows to mess with things they shouldn't. On PC this will require changing some Windows setting and utilising Google Chrome's "Kiosk Mode".
Again, once you've locked the machine down, test thoroughly to make sure there are no ways to quit out of the game using any of the input devices that will be accessible to players.
Setting up Windows 10
Google Chrome Kiosk Mode
I'd recommend using Google Chrome to run your HTML5 game at a trade show. It provides the best support for touch screens and other input devices and avoids some quirks that make some of the other browsers less than ideal for running an HTML5 game at an exhibition or event. It also provides a built in Kiosk Mode. This allows you to set up a shortcut to open your game directly in windowless browser mode.
First of all you'll need to download and install the latest version of Chrome, if you don't already have it.
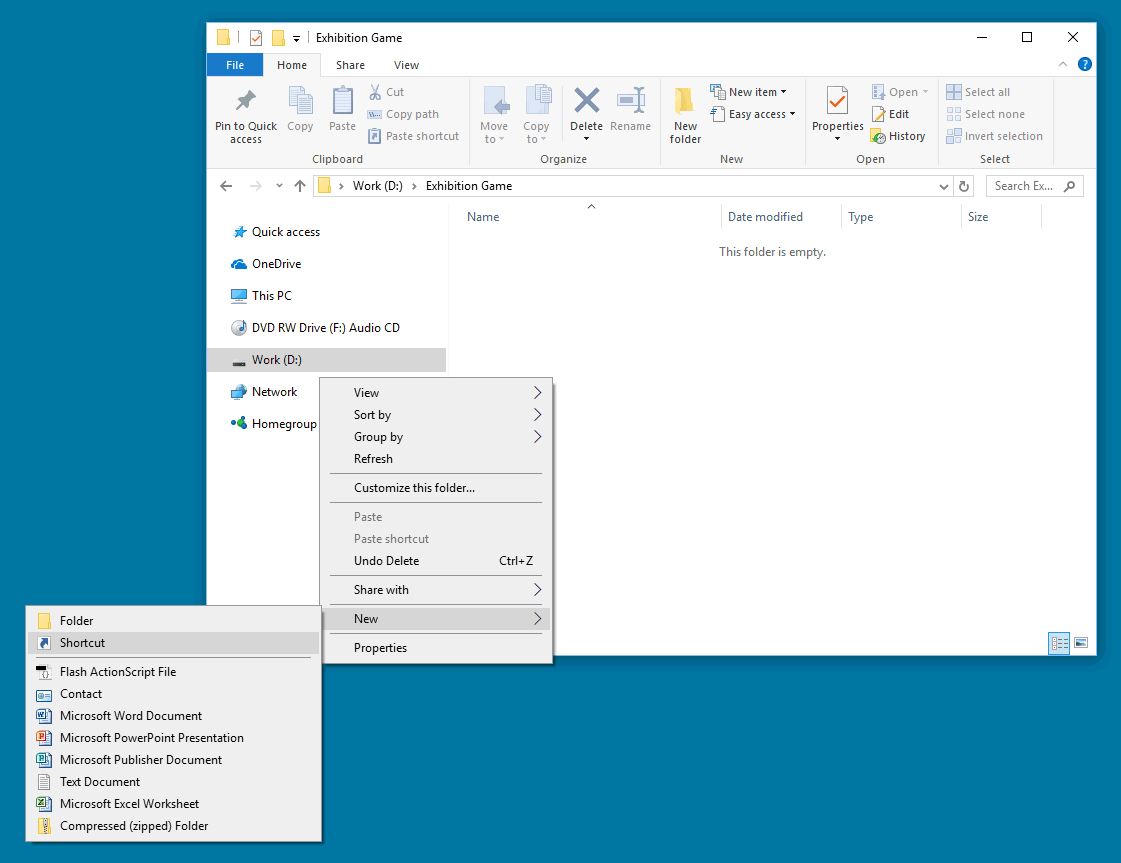
Right click in a directory where you want to store your game shortcut and select New -> Shortcut.

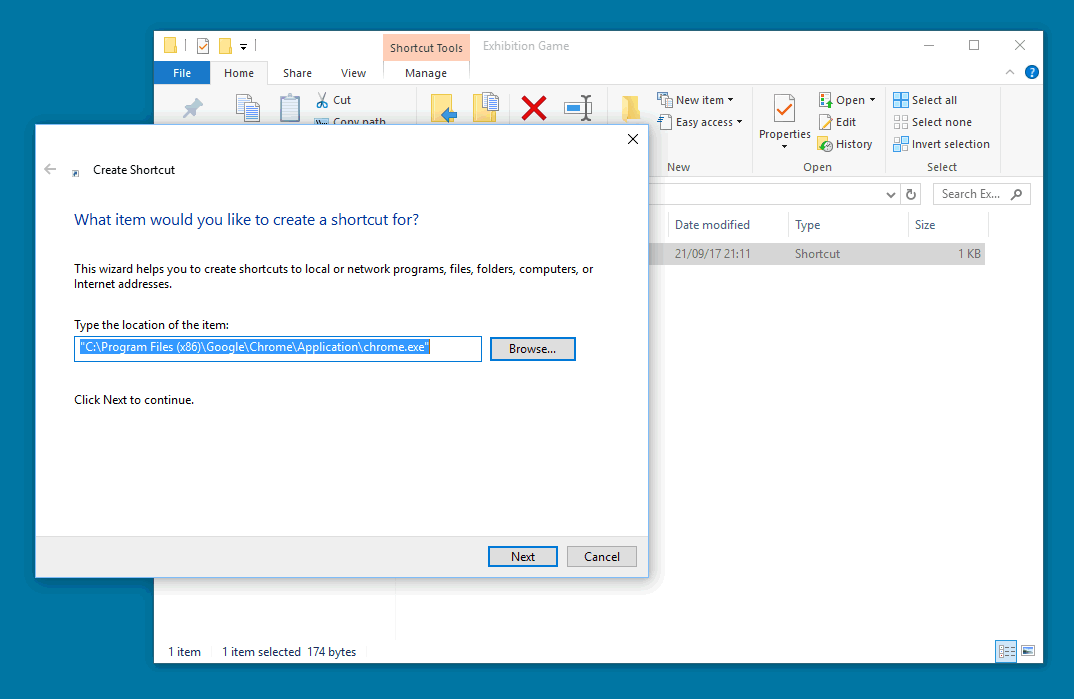
Click "Browse" and find the Google Chrome program file (usually at "C:\Program Files (x86)\Google\Chrome\Application\chrome.exe") then click "Next".

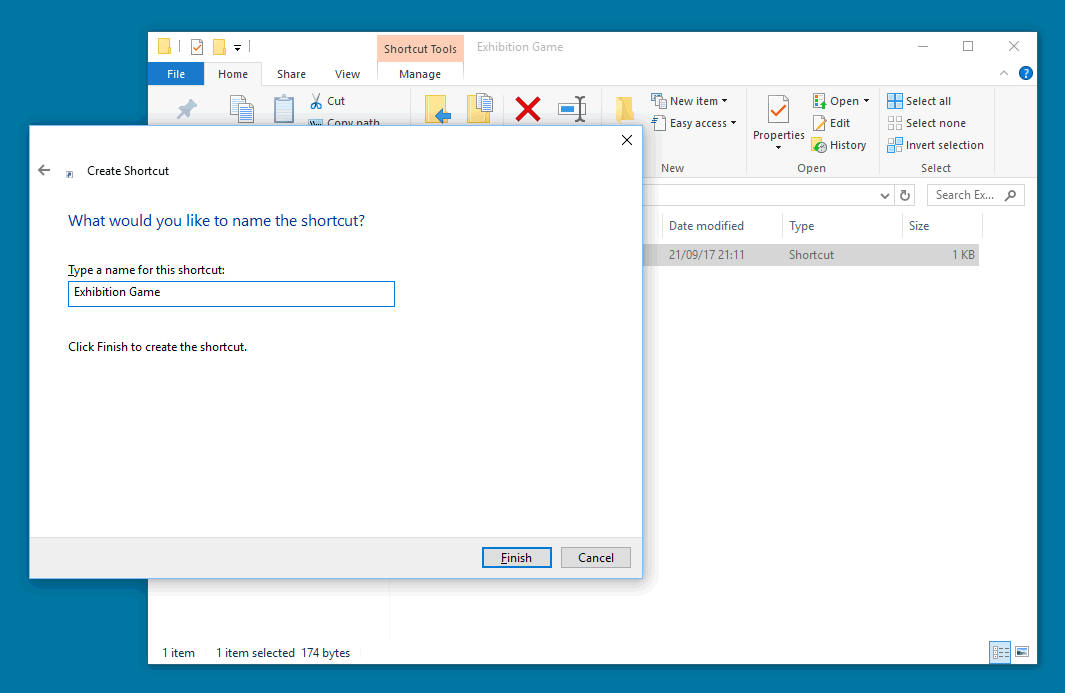
Give the shortcut a name, then click "Finish".

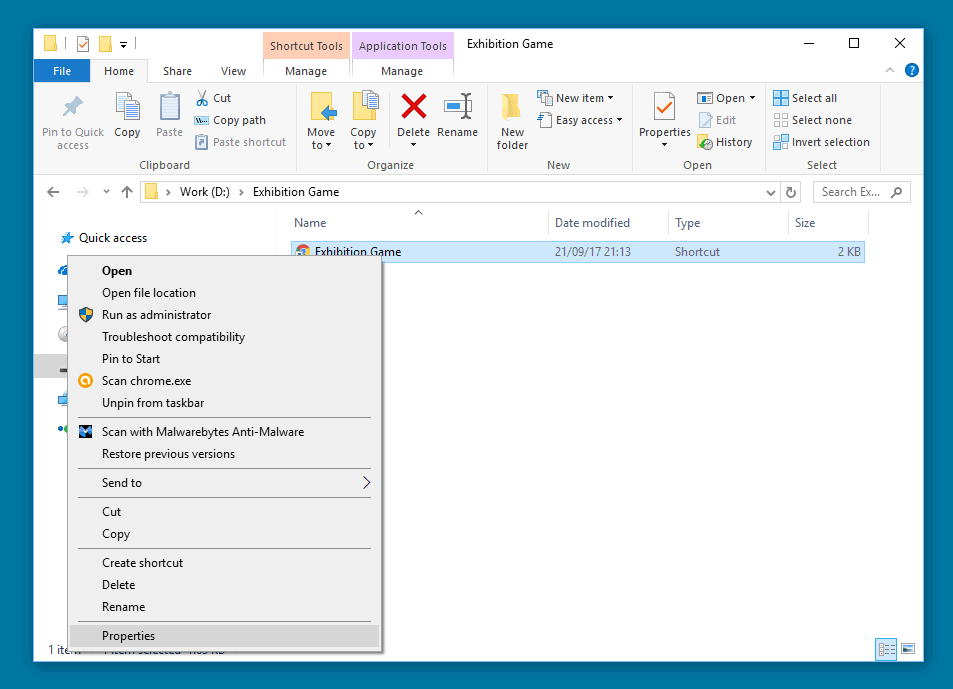
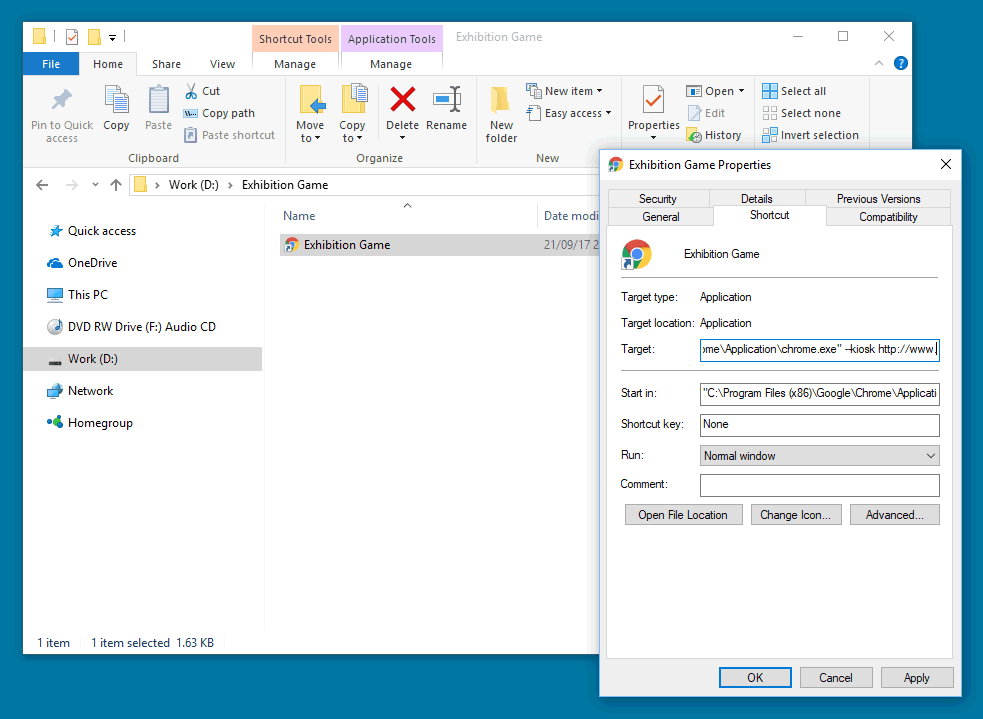
Right click the shortcut you've just created and select "Properties".

Edit the "Target" field and put --kiosk followed by the web address of your game, after the last quote marks of the existing text and click "OK". So it should read something like...
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --kiosk http://www.thedomain.com/the-exhibition-game-url/

Double click the shortcut icon to open Google Chrome in Kiosk Mode, automatically opening the game page, which you can then full screen (via the in-game full screen button). You'll need to press Alt-F4 on a keyboard to quit Chrome while in Kiosk Mode, but once it's up and running you hopefully shouldn't need to.
Disable Screen Edge Swipe Functions
Windows 10 has built in functions that occur when you swipe at the edges of the screen (including opening Task View, dragging in the "Action Center" sidebar etc.) You need to disable these, otherwise players will be able to quit out of the game or get into PC settings.
This setting isn't available in the standard Windows settings and requires a quick registry change. You can either (create and) set the key manually (not recommended), or download and run these handy registry files to quickly enable/disable this feature. In case you're interested, the relevant registry key is:
[HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Microsoft\Windows\EdgeUI] "AllowEdgeSwipe" - set to 0.
Either way you'll need to restart Windows for the changes to take effect and you should be able to test afterwards that the edge swipe functions no longer work.
It's also worth mentioning that messing with the registry can do bad things to a Windows install. So don't change anything but this one key. This is yet another reason to use a dedicated machine with a fresh Windows install to run your game and again, set this up ahead of time. You really don't want to be making registry changes on an important work machine if you can help it.
Turn Off Action Center Notifications
Action Center is a new feature built into Windows 10 that allows installed software to deliver mobile-like push notifications, as well as giving easy access to certain Windows settings. This can be useful on a standard machine, but these are often clickable (taking the user into the relevant program or settings) and can be distracting. For these reasons we need to make sure we disable these notifications, to stop them popping up over our game. To do this:
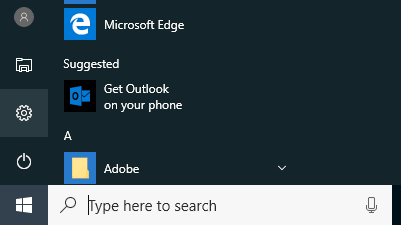
Open Windows Settings, by selecting the cog icon.
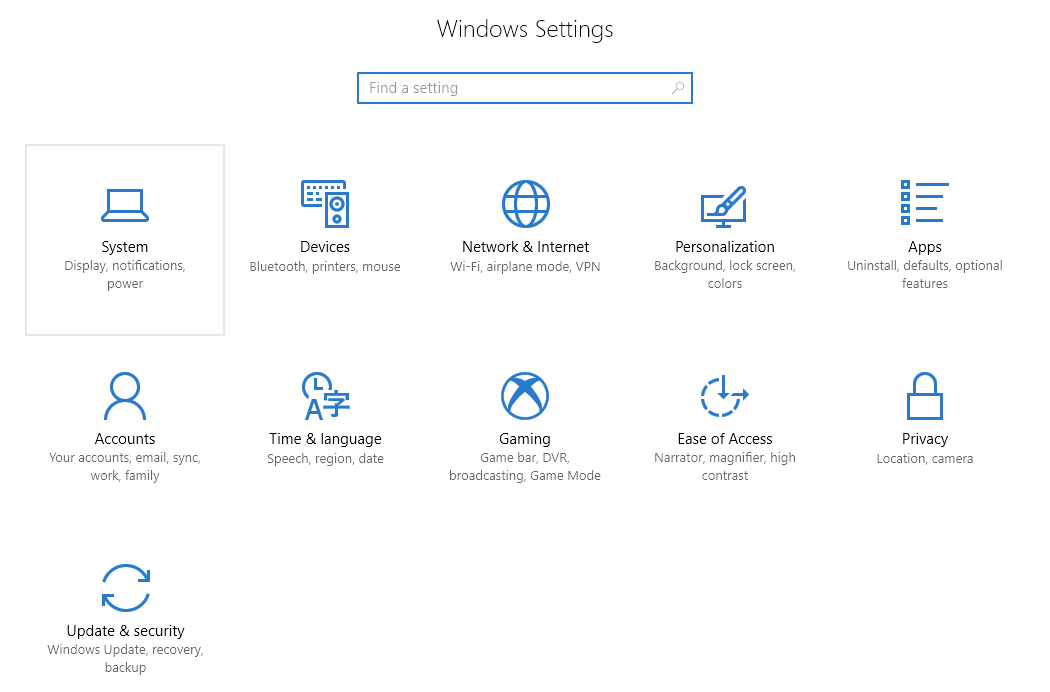
 Select "System".
Select "System".

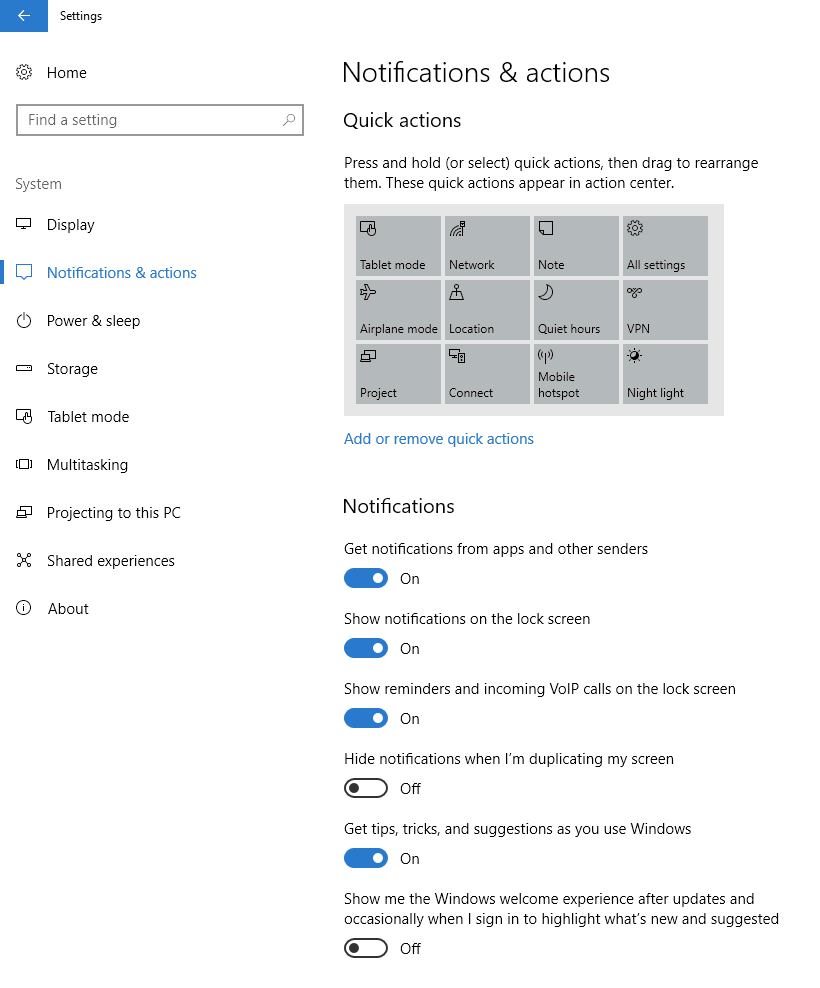
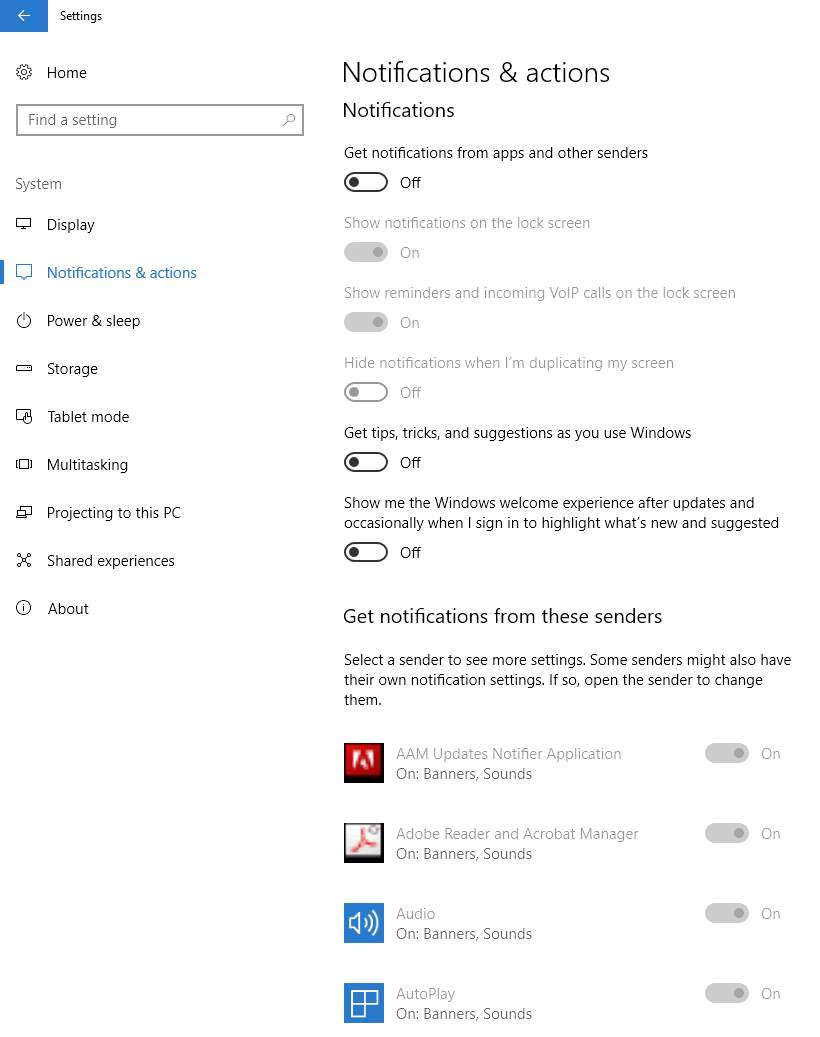
Select "Notifications & Actions" from the list on the left. Under the main "Notifications" heading, on the right, you'll see a list of notification permission toggles. You need to make sure all of these are switched off. Otherwise pop-up, clickable notifications will allow players to click away from the game.

There's also a long list of program specific notification toggles below. The top toggle we've just switched off (labelled "Get notifications from apps and other senders") should have automatically disabled these (greying them out), but just double check these are all disabled as well.

Switch Off Sleep Mode
This is worth doing to make sure the game keeps running continuously and the computer doesn't hibernate if it's left idling. The last thing you want is for the screen the go black every few minutes, if no one is playing your game in that time.
Go into Windows Settings, "System" again.
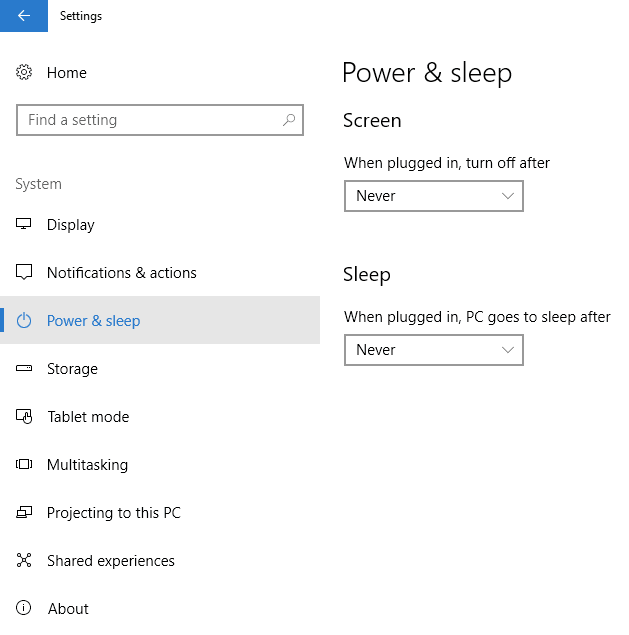
Click "Power & Sleep" on the left and switch both "Screen" and "Sleep" to "Never" via the drop-downs.

Put Windows Into Tablet Mode
This is necessary to make sure the on screen keyboard appears when you select a text entry form (such as a scoreboard entry form) on a touch screen. However, even if you're not using a touch screen it's worth switching to tablet mode anyway because it helps with locking out access to features such as the Windows task bar when you're running your game at the exhibition.
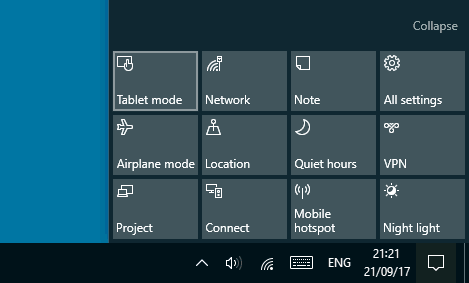
The easiest way to toggle this on/off is to open "Action Center" by clicking the square speech bubble icon in the bottom right of the Windows task bar. Then just press the "Tablet Mode" button to toggle it on/off.

You're All Set
You now have everything set up to use your HTML5 game at an exhibition or event. Players should be totally locked into the game, taking up the full screen area, so you shouldn't be able to tell it's a web based HTML5 game either.